Flash基本动画¶
四种基本动画¶
逐帧动画、过渡动画【形状补间,动作(动画)补间】、引导线动画、遮罩动画
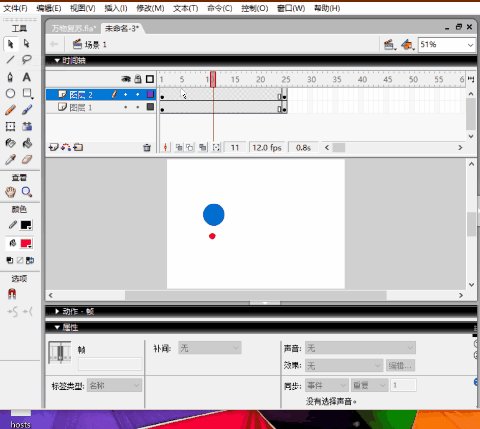
逐帧动画¶
逐帧动画长成这个样子:

- 仅通过关键帧上的变化形成的动画,关键帧之间无过渡效果。内容变化完全由制作者掌控。
- 关键帧中间无普通帧或关键帧由普通帧隔开。
- 可由导入GIF动画生成 (GIF动画实质上就是逐帧动画)。
过渡(补间)动画¶
呈现的是由前一关键帧到下一关键帧变化过程。中间的过渡画面的内容由两个关键帧决定,由电脑自动生成(补间),制作者无法修改。
形状补间动画¶
- 形状补间动画要点:
- 形状补间动画(形变动画)每一个关键帧上的对象都必须是形状,若关键帧上的对象不是形状要分离成形状(“修改――分离”或CTRL+B,多个文字要分离两次)

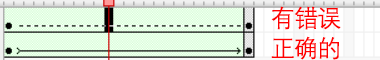
- 错误原因:关键帧上有对象没有分离成形状。
动作(动画)补间动画¶
- 动作补间动画要点:
- 动作补间动画每一个关键帧上的对象都不能是形状,若关键帧上的对象是形状则需转换为元件。
- 动作补间动画每一个关键帧上只能有一个对象,并且每个关键帧上的对象都是同一对象。

- 错误原因:关键帧上的对象是形状或某个关键帧上有两个及以上的对象。
补间动画操作提示¶
添加补间动画时1.先选择两个关键帧之间的任意一帧(不含最后一个关键帧)。2.在属性面板里进行选择。3.注意不要选错(可以用颜色进行分辨)。4.注意读题,看看还有没有需要在属性面板里调整的其他属性。

引导线动画(路径动画)¶
- 让运动的对象(通常是元件)按预先设置好的轨迹运动的动画。它实质上是动作补间动画。
- 引导线动画由一个引导层和若干个被引导层组成。
- 引导层用来放置引导线。 引导线也就是元件的运动路径,可以 使用铅笔 等能绘制线条的工具绘制。 注意引导线不能闭合。 如果绘制出的引导线是闭合的,可用橡皮工具,擦出一个缺口。
- 被引导层上是动作补间动画。

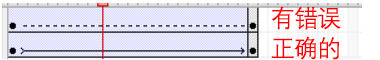
- 学考操作题里的引导线动画都是211型的(如上图):
- 1个引导层(引导线画在这里)
- 1个被引导层(含动作补间动画)
- 2个关键帧(动作补间动画的起点和终点),关键帧上的元件中心要吸附在引导线的起点和中点。
- 引导线动画操作提示:
- 题目中已建立引导层,则只需直接设置图层属性为引导层并在此层绘制引导线(已有,可不用绘制)。
- 题目中没建立引导层,则在被引导图层上方建立新引导层并绘制引导线。
- 依题意在被引导图层中制作 动作补间动画 (若已设置好,可省略此步)。
- 将动作补间动画的两个关键帧上的元件分别放置到引导线的起点和终点。
- 检查元件是否沿轨迹运动,若否则检查上面的步骤是否有操作失误。
- 提示:
- 引导图层中不能设置动画(引导线不能动)
- 画引导线时,要先选中引导层,然后在舞台上绘制。
- 引导线不能闭合。
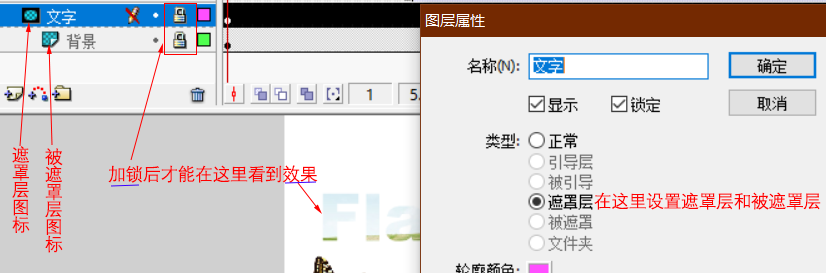
遮罩动画(蒙板动画)¶
- 遮罩层是一种特殊的图层类型,在遮罩层下方的对象可以通过该图层上非空的部分(图形、位图、文字等)显示出来,而非空部分之外的对象将不会显示。
- 遮罩层中的对象在播放时是看不到的,只识别其形状( 做学考综合分析题时会用到这一点 )。
- 被遮罩层中的对象只能透过遮罩层中的对象被看到。
- 遮罩层和被遮罩层中都可以设置动画。
- 要在场景中显示遮罩效果,可以锁定遮罩层和被遮罩层。
- 遮罩动画由一个遮罩层和若干个被遮罩层组成。
- 你只要在某个图层上单击右键,在弹出菜单中选择【遮罩层】,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”。 做学考操作题时,不建议使用这种方法。一定要使用图层右键菜单中的“属性”命令,分别设置遮罩层和被遮罩层。切记。